最近在写一个针对大众点评的爬虫框架。
本篇讨论大众点评搜索页的字体加密,相关代码也可以在github中找到。
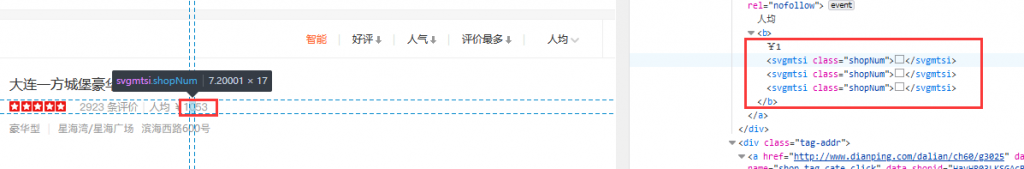
首先查看加密:

请求回来后发现html源码为乱码。

所以我们的目标就是找到“乱码”和数字的映射,替换即可。
那么问题来了,哪来的这个映射呢?就是woff文件。
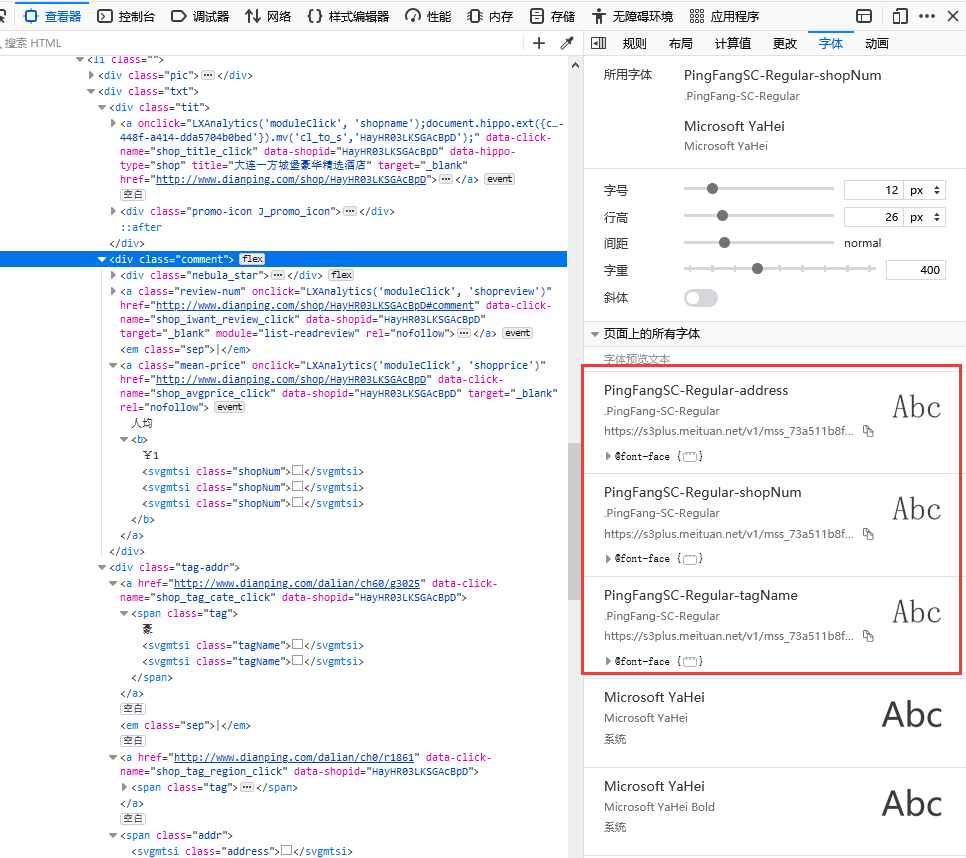
我们可以在查看器中观察到三个大众点评自带字体:

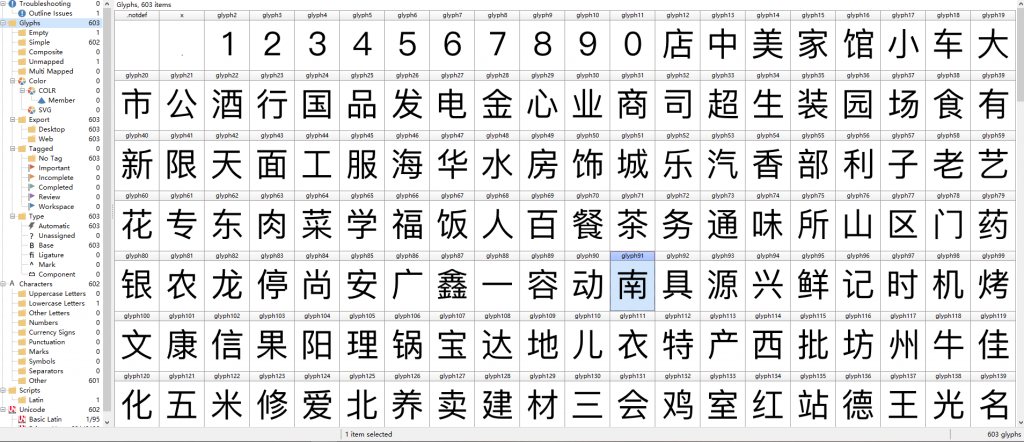
,我们根据链接下回来之后,使用fontcreater打开

我们获得了字体,把鼠标在字体上悬停就可以看到这个字体的代码了(因为悬停的悬浮窗截图没办法截到,就不展示了)。
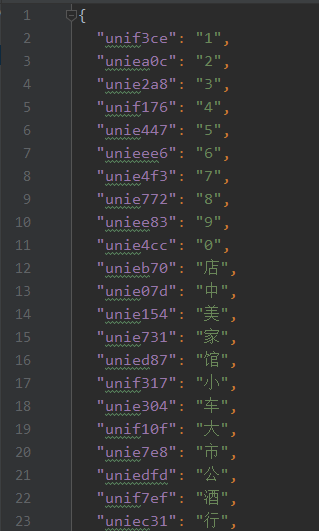
那么怎么映射字体代码和上图中的代码呢(glyphxxx),这里使用了文字识别,将文字和代码识别出来,然后和文字编码进行匹配,最终获得了如下图这种映射:

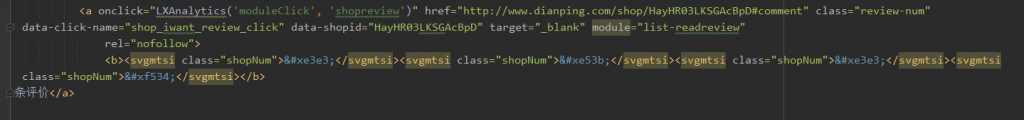
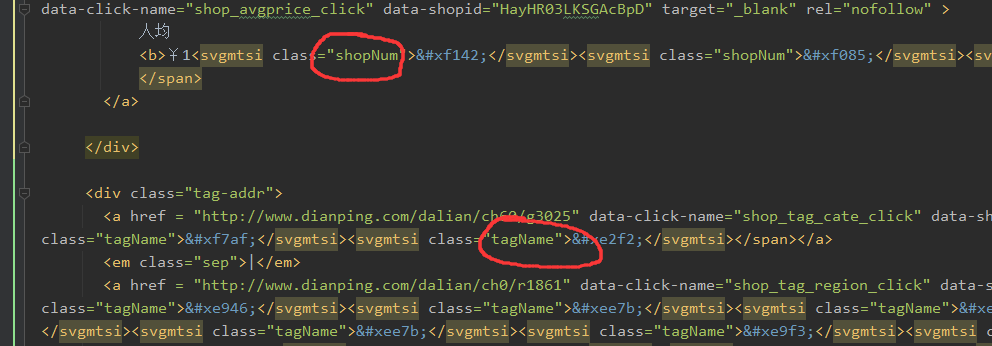
这就解决了吗?好像并不是这么简单,在标签前还有一个class

而我们获取的文件也有三个woff文件,种种迹象表明,是有多种字体文件,最终我们找到了addredd shopNum、tagName三个字体文件,分别作了映射之后,运行程序。
发现并没有替换,大惊,什么情况?经过查看发现,大众点评的字体文件竟然是动态的——每次向客户端发送不一样的woff文件。
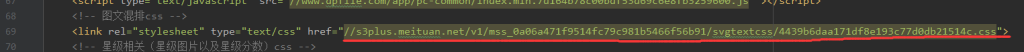
现在问题就又来了,怎样获得服务器向前端发送的不同woff文件?经过检查html源码,我们发现有一个带有图文混排css注释的css链接:

我们访问这个链接:
我们获得如下css:
@font - face
{font - family: "PingFangSC-Regular-shopNum";
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.eot");
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.eot?#iefix")
format("embedded-opentype"), url(
"//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.woff");}.shopNum
{font - family: 'PingFangSC-Regular-shopNum';}
@font - face
{font - family: "PingFangSC-Regular-reviewTag";
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/2c635423.eot");
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/2c635423.eot?#iefix")
format("embedded-opentype"), url(
"//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/2c635423.woff");}.reviewTag
{font - family: 'PingFangSC-Regular-reviewTag';}
@font - face
{font - family: "PingFangSC-Regular-address";
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/14e4766b.eot");
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/14e4766b.eot?#iefix")
format("embedded-opentype"), url(
"//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/14e4766b.woff");}.address
{font - family: 'PingFangSC-Regular-address';}
@font - face
{font - family: "PingFangSC-Regular-tagName";
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.eot");
src: url("//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.eot?#iefix")
format("embedded-opentype"), url(
"//s3plus.meituan.net/v1/mss_73a511b8f91f43d0bdae92584ea6330b/font/67d9aaac.woff");}.tagName
{font - family: 'PingFangSC-Regular-tagName';}
我们可以发现,有4套链接,每一套中都有一个woff文件(也确实比我们之前找的3套要多,只不过reviewTag在这里面并没有使用)
那既然是动态发送,我们就需要动态解析了。
我们首先就是获取css链接,然后解析出woff文件,然后使用TTFont解析出xml文件,根据我们之前在fontCreator获得的映射,最终动态生成加密字体映射。
0 条评论